Det er vigtigt at have en hurtig hjemmeside, hvis du gerne vil have brugere på din side, men hastigheden – det man også kalder ’pagespeed’ har faktisk også betydning for din placering hos Google. Pagespeed er nemlig en af de mange faktorer, som Google bruger, når de skal vælge hvilke sider der skal ligge øverst i søgeresultaterne.
Hvorfor er pagespeed vigtigt? Når Google anvender pagespeed som en såkaldt ’ranking factor’ handler det om, at de gerne vil give deres brugere den bedste oplevelse. At blive sendt videre til en langsom hjemmeside skaber ikke en god brugeroplevelse.
Det er de færreste der gider vente i 10 sekunder, hver gang man klikker på et nyt menupunkt, og derfor kan du med fordel tage et kig på din hjemmesides hastighed. Der findes nemlig flere forskellige ting du kan gøre, for at optimerer din hjemmesides hastighed, og det er lige netop hvad dette indlæg handler om.
Hvorfor skal du hastighedsoptimere din hjemmeside?
Der er flere årsager til, at du bør have fokus på at hastighedsoptimere din hjemmeside. For det første er det blevet en af de parametre, som Google måler på, når de skal rangere de forskellige hjemmesider, og derfor har hastigheden en direkte effekt på din SEO. For det andet, så forbedrer hastigheden også dine kunders brugeroplevelse.
En undersøgelse fra Google viser, at 53 % af alle mobilbrugere forlader hjemmesiden, hvis det tager mere end 3 sekunder at loade siden.
Kunder bruger 70% mere tid, og ser 60% flere sider på en hjemmeside, som loader hurtigt i forhold til én, der loader langsomt.
Du holder altså meget bedre på dine kunder med en hurtig hjemmeside, ligesom du får en lavere bounce rate (antallet af brugere, der straks forlader din hjemmeside igen), hvilket får din hjemmeside til at se bedre ud i Googles øjne (hvilket er grunden til, at hastigheden har indflydelse på din SEO).
Hvordan kan du gøre dit website hurtigere
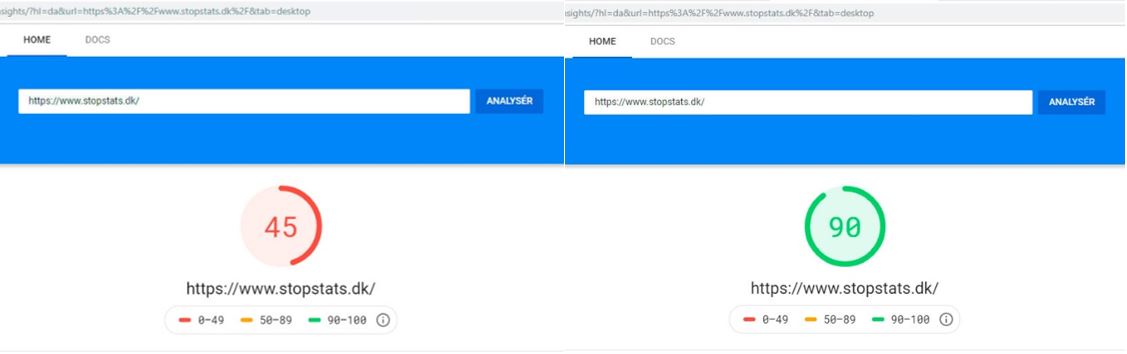
Her kigger vi på nogle af de tiltag, som du med fordel kan overveje, hvis du gerne vil have en hurtigere hjemmeside. Vi starter dog med et eksempel fra den virkelige verden. Nedenfor ses to hastighedsmålinger – henholdsvis før og efter hastighedsoptimeringen:

Hos Georgi.dk fik vi til opgave at forbedre hastigheden på hjemmesiden
stopstats.dk, og det er bl.a. erfaringerne fra dette projekt, der tages udgangspunkt i her.
Kender du hastigheden på din hjemmeside? Det findes en lang række værktøjer, som kan bruges til at måle hjemmesiders hastigheder, men de to bedste er
GTmetrix og Googles egen
PageSpeed Insights. De to værktøjer benytter forskellige metoder til at beregne hastighed, så du skal ikke forvente to helt ens resultater. Til gengæld giver de to værktøjer forskellige nyttige forslag til, hvordan du kan forbedre din side.
Billedstørrelse er en af de helt store syndere, når det gælder pagespeed. Det er mere reglen end undtagelsen, at man blot har lagt billeder op, uden at overveje størrelse og kvalitet. Er billederne ikke komprimeret tilstrækkeligt, vil det have negativ indflydelse på hastigheden. Hos Georgi.dk har vi oplevet hvordan vores kunder har benyttet billeder, der er 100 gange større, end den størrelse de faktisk bliver vist i på hjemmesiden.
Hvad kan du gøre? Du bør naturligvis ikke vælge billeder der er større end nødvendigt, men har du gjort det, kan du vælge et plugin til din hjemmeside, som automatisk sænker kvaliteten på dine billeder. Du kan også vælge at uploade billeder i den størrelse, som de faktisk vises i på siden.
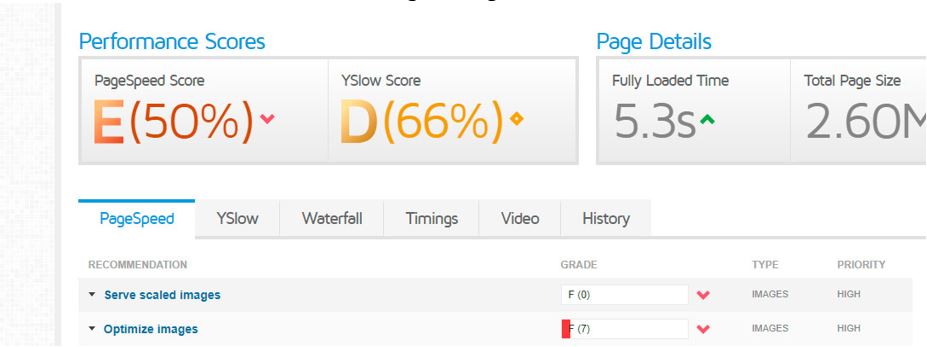
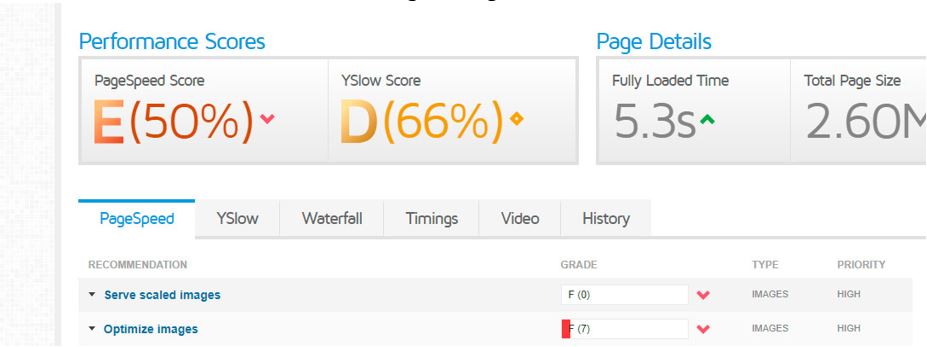
Her er et eksempel på en hjemmeside, hvor der ikke har være fokus på at optimere billedstørrelsen. Resultatet er en væsentligt forringet score:

For at løse problemer med billedstørrelse kan du med fordel bruge web-tjenesten GTmetrix. Her får du nemlig information om hvilke konkrete billeder, du bør komprimere, hvilke billeder der er for store, og hvilken størrelse billedet burde være i. Herefter handler det om at erstatte de nuværende billeder med optimerede udgaver.
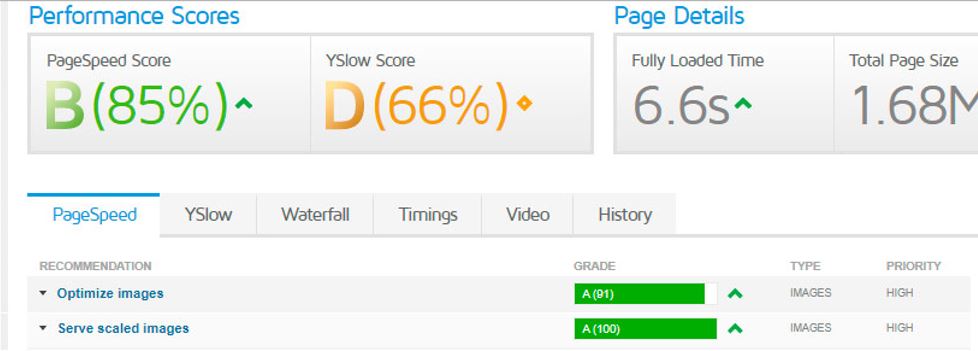
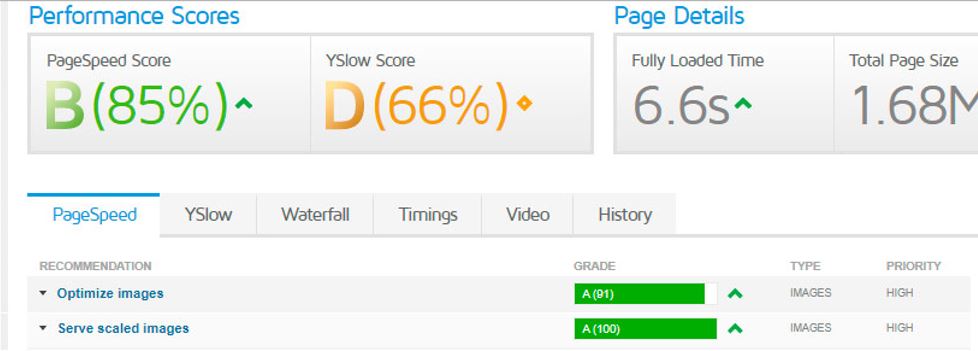
Når du har optimeret dine billeder, kan du forsøge med en ny hastighedsmåling. Nedenfor ses data fra samme side efter der har været fokus på billedoptimering:

Et andet værktøj, du med fordel kan benytte når det handler om billeder og hastighed, er det såkaldte ’Lazyload’. Lazyload sørger for, at billederne på din hjemmeside først bliver loadet, når brugeren scroller ned til dem. Billederne bliver altså først synlige, når det er nødvendigt.
Benytter du Lazyload på din hjemmeside, kan du forbedre din pagespeed markant, da browseren kun skal indlæse det, som ligger øverst på siden. Du kan implementere Lazyload med flere forskellige plugins.
Overvej tunge topbilleder og pop-up vinduer
Har du en stor slider øverst på din hjemmeside? Sliders, topbilleder og pop-up vinduer kan virkelig trække hastigheden ned på din hjemmeside. Det kan godt være, at sådan en slider bare ser brandgodt ud på din side, men hvis den resulterer i en dårlig pagespeed, bør du overveje at vælge en alternativ løsning.
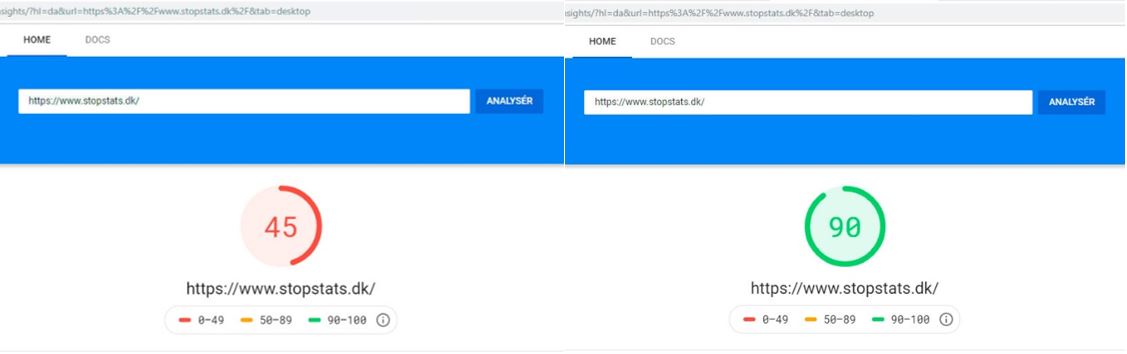
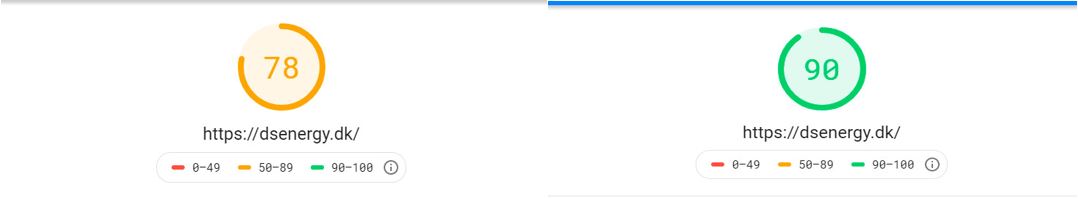
Nedenfor kan du se et eksempel på en hjemmeside, som oprindeligt havde en topslider (til venstre). Da slideren blev erstattet af et billede (til højre) med præcis samme budskab, blev hastigheden markant forbedret:

Ved at udskifte top-slideren med et billede, steg sidens score med hele 12 point, selvom hjemmesiden reelt var den samme som før.
Kombiner html, CSS, JavaScript filer og anvend cache
Lyder html, CSS, JavaScript og cache som sort snak? Ved at have styr på disse elementer, kan du forbedre din pagespeed betydeligt, men det kræver selvsagt at du ved, hvad du laver. Der findes smarte plugins, som kan gøre meget af arbejdet for dig, men det kan også være en idé at tage fat i en erfaren web-haj, hvis du vil nå i mål med hastighedsoptimeringen uden at lave ulykker på din hjemmeside.
De ovenstående forslag hjælper i udgangspunktet med at forbedre hastigheden på både computer og en mobil. Oplever du imidlertid, at du stadig får en dårlig score for din mobilside, når du foretager et tjek på PageSpeed Insights, kan det være nødvendigt at lave optimeringer, som kun gælder for mobilsiden.
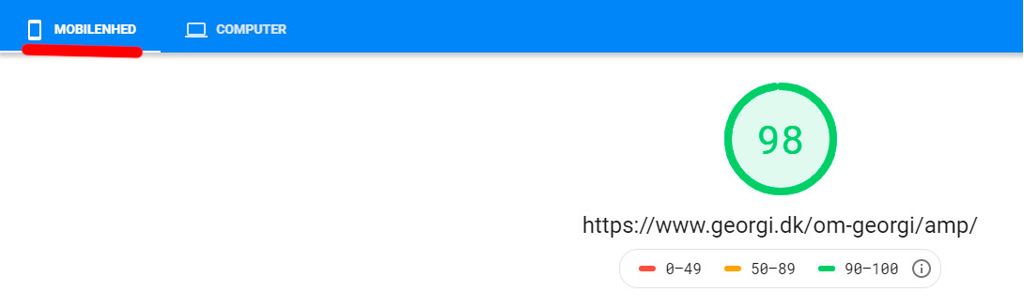
På Googles PageSpeed Insights kan du vælge de forskellige faner ’Mobilenhed’ og ’Computer’, og tjekke score for henholdsvis mobil- og desktop-visning.
Det er generelt svære at opnå en god score en mobilside end på desktop, men der findes heldigvis nogle tiltag, du kan overveje. For det første: Overvej hvilke elementer, der er relevante at vise på din mobilside – og vær kritisk.
Et stort og detaljeret topbillede, har sjældent sammen effekt på en lille mobilskræm. Ved at lave de rette indstillinger, kan du sørge for, at store og krævende elementer udelukkende vises når brugerne besøger din side fra en computer, hvilket kan gøre din mobilside lidt lettere.
Vil du dykke endnu dybere ned i projektet med at optimere din mobilvisning, kan du bruge et AMP-plugin. AMP står for Accelerated Mobile Pages, og med dette plugin kan du lave en side, som er målrettet mobilen. AMP-plugin’et fjerner alt det unødvendige indhold, som ikke gengives korrekt på mobilen, og sørger for at din hjemmeside kører meget hurtigere.
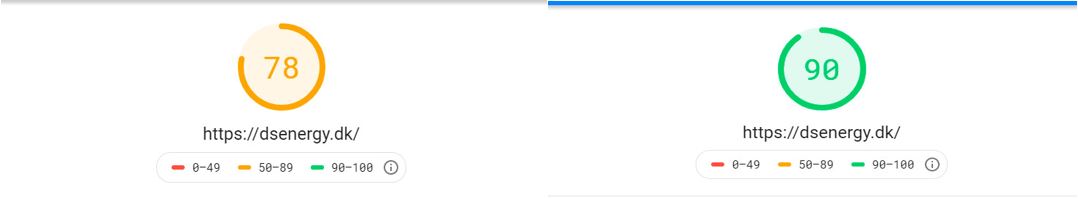
Her er et eksempel, hvor der er anvendt AMP på en side, som således har opnået en fremragende score for mobilvisning:

Når du skal forbedre hastigheden på din hjemmeside, kan det være nødvendigt at alliere dig med professionel web-haj til de mere krævende opgaver. Du kan dog altid starte med at tjekke din hjemmesides score, og se hvilke forslag der gives til forbedringer. At komprimere billederne på din hjemmeside kan være en rigtig god begyndelse, og denne opgave er relativt lige til – specielt hvis du bruger GTmetrix.